
Al diseñar un sistema de juego, siempre tenemos que pensar en quién lo va a utilizar, sus motivaciones, necesidades y frustraciones. Al darle una apariencia visual, además, debemos tener en cuenta sus conocimientos, sus gustos y su experiencia, es decir, qué esquemas mentales tiene adquiridos, y por tanto cuál va a ser la curva de aprendizaje que le vamos a exigir al entrar en nuestro diseño.
Esto quiere decir, que, si bien podemos, y debemos, experimentar e innovar para hacer avanzar la ciencia del juego, también es verdad que ya existen una serie estándares que se han ido elaborando a lo largo de la historia, más o menos reciente, del diseño de juego. Innovar está bien, pero reinventar la rueda solo hará que quien diseña tenga que poner más esfuerzo en el diseño, y quien participa más esfuerzo en aprender cómo se usa nuestro sistema de juego.
Esto queda muy claro si hacemos una auditoría de usabilidad utilizando los principios heurísticos de Nielsen, que, si bien tienen su origen en el diseño web, es fácilmente extrapolable a la mayoría de los sistemas que tengan una interfaz gráfica. Realizar un diseño nuevo de algo que las personas usuarias tengan interiorizado, incumplen al menos los principios de:
- Consistencia y estándares: Todos aquellos códigos que la persona que juega a nuestro sistema esté acostumbrada a usar en otros juegos, o incluso en su día a día, deben ser reutilizados. Por ejemplo, el color verde es el color de lo afirmativo, seguir adelante, opción correcta, y el rojo el de lo negativo, pararse, opción incorrecta. Cambiar este código en nuestro sistema requerirá un aprendizaje complejo y provocará confusión y estrés.
- Prevención de errores: Por la misma razón, si cambiamos los códigos, es más fácil que se cometan errores. En lugar de corregir errores, debemos hacer lo posible para que no se cometan, y un buen modo de comenzar a hacer esto es respetando los conocimientos previos.
- Reconocimiento antes que memoria: Cambiar los códigos implica un esfuerzo extra de carga cognitiva para quien participa. Más aprendizaje implica más uso de memoria, haciendo perder tiempo y aumentando la carga mental, gastando tiempo y energía que podría estar empleándose en otra tarea más productiva.
Sin embargo, podemos encontrar casos en los que este aprendizaje previo tenga su raíz en una costumbre que no esté del todo meditada, o que se haya generado en una época en que las necesidades, o la tecnología, fueran diferentes. Perpetuar estas enseñanzas puede generar que el público actual, más amplio y/o más acostumbrado a consumir diseño, tanto analógico como digital, encuentre una barrera de acceso al sistema, más que una ayuda a su consumo.
Pondré un ejemplo concreto.
En los videojuegos bélicos las armas se clasifican según lo difícil que sea conseguirlas en 5 niveles de rareza. Según el juego, o según la traducción, los términos usados, son, más o menos:
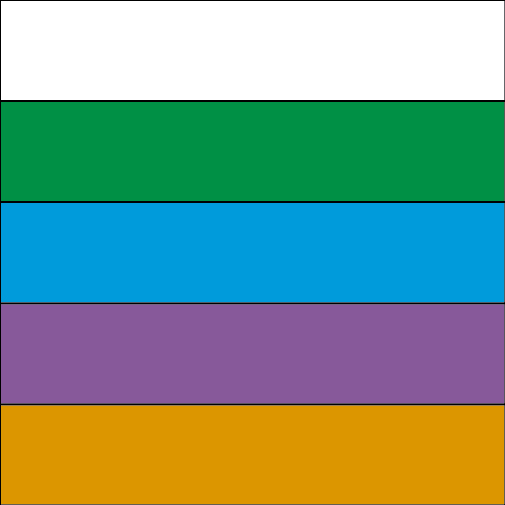
- Rareza común: color blanco
- Rareza poco común: color verde
- Rareza rara: color azul
- Rareza épica: color morado
- Rareza legendaria: color naranja
Además, algunos juegos, como Call of Duty o Fornite, entre otros, incluyen un tipo más de arma (Mítica, legendaria, etc.) representada por el dorado, aunque esto queda fuera del alcance de esta entrada.
Es decir, para representar la rareza de un arma, quedaría una paleta de color así:

El origen de estos colores se atribuye al videojuego Diablo, pero la idea de marcar con color la rareza de un objeto se remonta a los primeros videojuegos textuales, cuando todos los elementos de juego eran letras y símbolos del teclado y el único efecto especial que podía haber era cambiar el color de estos elementos. Lo cuenta muy bien David Brevik, diseñador de Diablo 1 y 2.
Así pues, un elemento de diseño de juego que se sigue usando en la actualidad tiene su origen en una limitación técnica del pasado.
Utilizar algo del pasado es válido, por supuesto, siempre y cuando aporte valor. En el caso que nos ocupa, si utilizamos el color como única fuente de información, las personas que tengan algún problema de percepción del color, y estamos hablando de algo que afecta a uno de cada 12 hombres y a una de cada 200 mujeres a nivel mundial, no podrán apreciar este elemento de juego, y por tanto están en desventaja respecto a otras personas que jueguen.
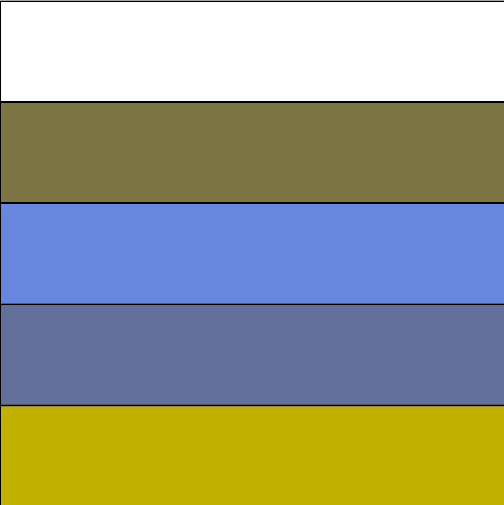
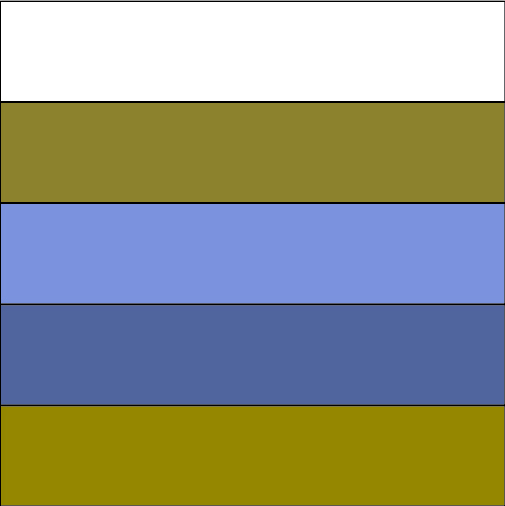
Las personas con daltonismo verán la imagen anterior de este modo:


Evidentemente esto aplica al diseño de cualquier sistema de juego: videojuego, juego de mesa, gamificación, etc. ¿Nos hemos asegurado que el color empleado en los componentes, botones, marcadores, y cualquier otro elemento que sea relevante para quien juega se puede visualizar de forma correcta por todas las personas? Si bien el color es una de las principales y más rica fuente de información que tenemos, no podemos dejar que todo el peso recaiga sobre él. Para hacer un sistema de juego más accesible, además del color, se deben incluir otros elementos diferenciadores, como tramas, formas, sombreados, etc.
Podéis encontrar más información sobre este tema, y muchos otros relacionados con el color en mi libro El uso del color en los videojuegos, en papel y en digital, editado por Héroes de Papel.